
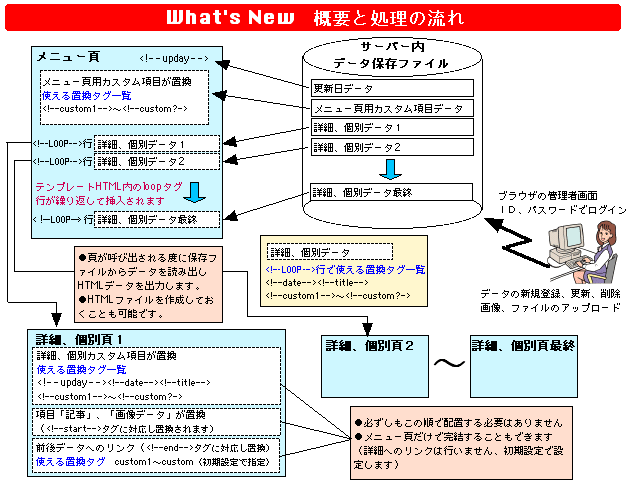
- What's New (Whats New) はメニュー、詳細画面をテンプレートを使って表示します。
- テンプレートや初期設定は表示ページのデザインが完成してから行うことができますのでデザインはデザイナーの思うがままに行うことができるのです。
- メニュー、詳細画面で表示される可変部分のデータを以下の「初期設定」でカスタム項目として設定します。
- 例えば不動産物件の検索を行いたい例だと、「物件名」「最寄り駅」「徒歩何分」「専有面積」「価格」などを以下の「初期設定」処理でカスタム項目として登録します。
- また、メニュー、詳細画面表示で使用するテンプレートHTMLソースファイルの場所とファイル名も指定します。
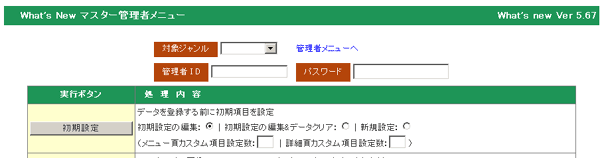
初期設定を行います
マスター管理者メニューの「初期設定」をクリックします。
(上記で検討したカスタム項目の数を詳細頁カスタム項目設定数で指定しておきます、後から追加できますが余裕を持って指定します)

ここではとりあえず入力項目(カスタム項目)に関する設定とメニュー、詳細画面表示で使用するテンプレートHTMLソースファイルの場所とファイル名だけを設定しておきます。
(初期設定の詳しい設定のしかたについては「初期設定」で詳しく説明されていますのでそちらを参照してください。【初期設定へ】)

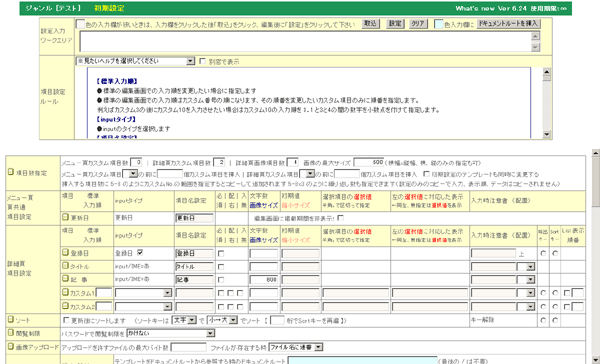
初期設定画面の使い方
- 初期設定画面は上下2つに部分別れています。上の部分では下での指定の仕方のヘルプ画面を表示したり下の指定項目の入力欄が狭くて使いづらいときの補助入力欄があります。
- 下での指定の仕方のヘルプ画面を表示するときはセレクト項目から見たいヘルプ項目を選択します。また、下の画面の「書類」のアイコンをクリックしても該当するヘルプが表示されます。
ヘルプの表示領域が狭くて見づらいときはセレクトボックスの右の「別窓で表示」のチェックを入れて表示させると別窓が開いてヘルプが表示されます。
- 下の入力欄が薄いピンクの背景色の入力欄では内容を上の大きな入力欄にデータを持ってきて編集することができます。
下の編集したい入力欄が薄いピンクの背景色の入力欄をクリックします。上の「取込」ボタンをクリックします。内容が大きな入力欄にコピーされます。内容を編集します。「設定」ボタンをクリックします。内容が元の入力欄に設定されます。
- 下の入力欄が薄い水色の背景色の入力欄へ現在のサーバーのドキュメントルートを挿入することができます。
下の編集したい入力欄が薄い水色の背景色の入力欄をクリックします。上の「ドキュメントルートを挿入」ボタンをクリックします。
※注意 上記の機能は javascript を使って処理されますので、Windows の IE6.0 以上でお使い下さい。他のブラウザではうまく動作しない場合があります。
「データ形式」に関する設定をします
- メニュー頁カスタム項目数:→メニュー頁に設定する項目数を指定します。
- 詳細頁カスタム項目数:→詳細頁に設定する項目数を指定します。
- 詳細頁画像項目数:→詳細頁に設定する画像項目数を指定します。
- 「設定する」ボタンをクリックします。
- もういちど管理者メニューから「初期設定」を実行すると設定した項目数で初期設定を行うことができるようになります。
メニュー頁の「更新日」に関する設定をします
- データの更新日の項目名を設定します(初期値は更新日)。
- 入力画面の更新日欄に表示する為に使われます。
- 更新日はメニュー頁テンプレート内の<!--upday-->タグと置き換わります。
- メニュー頁の掲載期間に関する設定をします
- メニュー頁の編集画面に掲載期間入力を表示するかしないかを設定します。。
- 掲載期限入力を表示しない場合はチェックを入れます。。
- 掲載期間を入力すると掲載期間を外れたメニュー頁のカスタム項目は何も表示されなくなります。
登録日を設定
- 登録日項目を登録日とせず他の項目として利用するには「inputタイプ」欄の 登録日 □ のチェックを外します。
- 他の項目として利用する場合は以下の設定をします。
- 項目名を設定します。
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は80です、この数字は入力枠の指定であって入力する文字数を規定するものではありません。
初期値(80)を越えると<textarea>になります。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行)
タイトルを設定
- タイトルの項目名を設定します。
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は80です、この数字は入力枠の指定であって入力する文字数を規定するものではありません。
初期値(80)を越えると<textarea>になります。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行)
記 事 を設定
- 記事の項目名を設定します。
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は80です、この数字は入力枠の指定であって入力する文字数を規定するものではありません。
初期値(80)を越えると<textarea>になります。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行)
メニュー頁、詳細頁の「カスタム項目」に関する設定をします
- メニュー頁カスタム項目とはメニュー頁に埋め込むカスタム項目ですが、全ての詳細頁に共通に埋め込むカスタム画像などをメニュー頁カスタム項目に設定することもできます。
詳細頁テンプレートにメニュー頁カスタム項目に置き換えるタグを埋め込んで利用します。 - カスタム項目には文字入力(inputタイプ:input/IME=あ、input/IME=A)、文字の選択入力(inputタイプ:select、radio、checekbox)、画像(ファイル)、登録者ID、登録者ID(表示)、hidden、年月日、年月、月日、時分、連番、区切、カート選択項目、カート注文数、入力補助選択、入力補助ボタンのタイプの入力を行うことができます。
IME=あ は日本語入力項目、IME=A は英数入力項目で使用します。 - 「項目名指定」がブランクの場合はそのカスタム項目は入力画面には現れません。
- メニュー頁テンプレート内でカスタムタグを配置した場合 <!--LOOP--> タグ行のカスタムタグ<!--custom?-->は詳細のカスタムデータと置換されます。
<!--LOOP--> タグ行以外に配置されるカスタムタグはメニューのカスタムデータと置換されます。
(?はカスタム番号の半角数字1〜)
ただし、初期設定のメニュー頁項目設定の「項目名設定」で =cカスタム番号、=g画像番号を指定すると<!--LOOP--> タグ行以外に配置されるカスタムタグは最初の詳細データのカスタム項目、画像と置換されるようになります。
たとえば、メニューのカスタム番号2の「項目名設定」に =c2 と指定するとメニュー頁テンプレート内に配置された <!--custom2--> タグは1番目の詳細データのカスタム2項目に置換されます。 - 詳細頁テンプレート内でカスタムタグを配置した場合カスタムタグ<!--custom?-->は詳細のカスタムデータと置換されます。
- 詳細頁のカスタム項目設定で呼出キー欄にチェックを入れるとHTMLを生成する時にHTMLファイルのファイル名として使用されます
呼出キーが指定されていない場合は年月日+時刻がファイル名として使用されます
また、呼出キーは詳細ページをダイレクトに呼び出す場合やダイレクトにページを編集する場合に使用します(呼出キーは同じキーを重複して登録することはできません) - その項目がソートのキーとなる場合はSortキー欄にチェックを入れます。「更新後にSortキーでソート:□」にチェックが入っていると更新後にSortキーでソートされます。
- その項目を削除、訂正、追加、一覧時に表示させるときはList表示にチェックを入れます。
(登録日時、タイトル、掲載開始日、終了日は必ず表示されます)
順番を半角の数字で指定すると小〜大の順で表示することができます(指定の無い項目は999と解釈されます)。
また順番に同じ数字を指定すると同じ番号の項目はまとめて表示させることができます(タイトルは最初の項目名)。 - 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します
また""で囲んだ中に"がある場合は"を2つ続けます(CSVルール)
(例1:商品名,"冷蔵庫,冷凍庫",白物家電 例2:商品名,"冷蔵庫""2ドア"",冷凍庫") - 「リンク集」の場合の項目名の設定は初期値のままでかまいません。
初期値のままで編集画面にURLの入力欄が追加されます。
- ※ カスタム項目を追加、訂正を行ってもデータファイルのデータ構成を自動で補正することは行っていません。カスタム項目を後ろに追加していく場合は問題はありませんが、途中に挿入したり削除した場合はデータファイルのデータ構成に矛盾が生じます。
そのような場合は「初期設定」の一番上にカスタム項目を挿入する機能の指定があります。追加挿入後にカスタム項目の設定を行ってください。
- Tips カスタム項目が画像項目でスマホ用の縮小画像やサムネイル画像を自動で生成させたい
自動生成させたい画像カスタム項目の初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
このTips を使うには perl の画像リサイズモジュールをサーバーにインストールする必要があります。
WhatsNew では画像リサイズ機能に imagemagic モジュール、菅さんが開発された resize.pl が使用できるようになっています。
WhatsNew には同梱されていませんので resize.pl の配布ページからダウンロードしてインストールして下さい。
resize.pl と repng2jpeg のバイナリファイルは WhatsNew のCGIと同じディレクトリにアップロードし、repng2jpeg には実行権限のパーミッションを与えてください。
尚、サーバーによってはインストールできない場合がありますのでご注意下さい。
配布ページは現在、以下のURLになっています。
https://sugachan.dip.jp/download/komono.php#resize
- Tips 画像リサイズモジュールがインストールされている場合、画像カスタム項目の画像サイズを縮小指定していると指定サイズより大きい画像の時は自動的に縮小されてアップロードされます。
縮小指定は、例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
テキスト入力(inputタイプ:input)
- 項目名を設定します(例:商品名)
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は80です、この数字は入力枠の指定であって入力する文字数を規定するものではありません。
初期値(80)を越えると<textarea>になります。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行)
「初期設定」の「編集画面」の欄で「タグ入力補助機能」を「CKeditorを使う」と設定している場合、この項目でタグ入力補助機能を使うには textarea に設定し T オプションを付けます。(例:80x3T )
「標準機能を使う」と設定している場合は input 項目にもタグ入力補助機能を使えますので 80T のように指定することもできます。
テキストの選択入力(inputタイプ:select、radio、checekbox)
- 項目名を設定します(例:商品名)
- radio、checkbox の選択値が多くて横に収まらない場合は約100文字幅で改行されます。この文字幅を文字数欄で指定して変更することができます。
- 必要なら選択の初期値を指定します。(例:冷蔵庫→入力欄には商品名と表示され冷蔵庫が選ばれた状態になります)
- 「選択項目の選択値」に選ばれる選択値の一覧を設定します、個々の値は半角のカンマで区切ります(例:洗濯機,炊飯器,冷蔵庫)
- 数字、西暦年の選択範囲を指定(例:1980-2000、#+3 今年から向こう3年、#-3 3年前〜今年)
入力項目が年月日で年の範囲が指定されていないと、 本年から前後5年間の範囲で年を選択することができます
対応する選択値に対応した表示にテキストを指定すると数字の後にテキストを付加することができます。
(例:選択値 1980-2000 選択値に対応した表示 年 、選択値は1980年、1981年〜2000年になります)
- selectの選択値に "<>" は使用できません。(使用できない例:aaa<>bbb)
- 「選択値に対応した表示」に選ばれる選択値に対応する表示テキストを設定します、個々の表示テキストは半角のカンマで区切ります
(例:洗濯機を選択,炊飯器を選択,冷蔵庫を選択 表示テキストを省略すると選択値が表示されます) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫")
- 選択値をファイルから読み込んで設定することができます。
■WhatsNewのジャンルとして登録しているデータファイルから読み込む場合
「選択項目の選択値」欄に以下のように指定します
genre=英数字ジャンル名,カスタム番号1,カスタム番号2
指定したジャンルのカスタム番号の値を選択値としてセットします、カスタム番号1(value値)、カスタム番号2(表示値)【カスタム番号2を省略すると表示値=value値】
■WhatsNewのジャンルファイル以外のデータファイルから読み込む場合
「選択項目の選択値」欄に以下のように指定します
file=ファイル名,位置番号1,位置番号2
ファイル名はサーバーのルートから指定するかパスの指定がないと共用ディレクトリのファイルを参照します
ファイルの1行は 選択値(1文字目が * は初期選択値)表示テキスト<改行>
位置番号を指定するとtabで区切られたその位置の値をセット
value値の位置番号、表示値の位置番号(表示値の位置番号を省略すると表示値=value値)
位置番号1,位置番号2を省略すると1と2となります
- Tips selectを応用し画像を選択させる。
方法1
事前に選択させる複数の画像を管理者メニューのファイルアップロードからアップロードしておきます。
「選択項目の選択値」 <1.gif>,<2.gif>,<3.gif> 「選択値に対応した表示」 数字1を選択,数字2を選択,数字3を選択
上記のように画像ファイル名を<>で囲んで指定します。こうすれば選択した画像をカスタム項目として表示させることができます。
テンプレートHTMLファイルには<!--custom番号-->を記述します。
方法2
「選択項目の選択値」 aaa,bbb,ccc 「選択値に対応した表示」 aaaを選択,bbbを選択,cccを選択
テンプレートHTMLファイルには<img src="xxx/xxx/<!--custom番号-->.gif">を記述します。
- Tips checkbox、select で選択した画像を表示させることができます。
checkbox、select の「選択項目の選択値」を以下のように指定します。
画像ファイルは画像ディレクトリ ジャンル名/img の下にアップロードしておいて下さい。
設定ファイル whats_set.pl で指定した作業用ディレクトリの下のディレクトリ img を参照する場合は _/gif_ のように半角 / を挿入します。
(選択値指定例)elev.gif,air.gif,bs.gif
「左の選択値に対応した表示」を「エレベーター,エアコン,BS」と指定します
入力画面でチェックされた項目の画像アイコンを表示させることができます(画像フォルダー ジャンル名/img にelev.gif、air.gif等の画像ファイルをアップロードしておいて下さい)
この項目のカスタム項目タグのオプションに g を指定してください。(例:<!--custom3g-->)
- Tips selectを応用し画像を選択させる。
画像、ファイル入力(inputタイプ:画像)
- 項目名を設定します(例:商品写真)
- スマホ用の縮小画像やサムネイル画像を自動で生成させたい場合は初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
この機能を使うには perl の画像リサイズモジュールをサーバーにインストールする必要があります。
- 入力欄に商品写真と表示され、パソコン内にある画像ファイル、データファイルを選択してアップロードすることができます
- 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 文字数欄に画像の最大横幅x縦幅(ピクセル数)を指定するとそのサイズより大きな画像が登録された場合はここで指定したサイズで表示します。(横幅、縦幅どちらかの指定でもかまいません)。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
画像リサイズモジュールがインストールされている場合、画像カスタム項目の画像サイズを縮小指定していると指定サイズより大きい画像の時は自動的に縮小されてアップロードされます。
- 選択項目の選択値に画像が登録されなかった時に表示させる画像ファイル(頁カスタム項目)を指定できます。画像で設定した頁カスタム項目の番号を半角数字で指定します。
日付を入力(inputタイプ:年月日、年月、月日)
- 項目名を設定します(例:開催日)
- 入力欄に開催日と表示され、日付を入力することができます
- 初期値に today を記入するとデータ登録時に本日が初期選択された状態になります。また年を半角数字で記入すると年は指定した年で初期選択された状態になります
Today を記入するとデータ登録時に本日が、データ訂正時にブランクの場合に本日が初期選択された状態になります。
#は西暦本年を表します、#+5、#-5、#+0 などの初期値を設定することもできます。
- inputタイプが年月日、年月で「選択項目の選択値」に入力する年の範囲を指定することができます
半角の - で年の範囲を指定します(例:2000-2010 2000年〜2010年の範囲で年を選択することができます)
本年から前後何年間を指定する場合は、#+5,#-5 と # を本年、+- で前後指定します(例:#+3 本年から3年間を選択することができます)
年の範囲が指定されていないと、 1850年〜2020年の範囲で年を選択することができます - 年月日、年月、月日をタグ置換した場合は年月日で区切られた日付が表示されます、選択されなかった月、日は表示されません。
時分を入力(inputタイプ:時分)
- 分の刻みを指定したい場合は「選択項目の選択値」に半角の数字で記入することができます。5 を指定すると分は5分刻みで選択できるようになります。無指定は1分刻みです
- 項目名を設定します(例:開催時刻)
- 入力欄に開催時刻と表示され、時分を入力することができます
- 時分をタグ置換した場合は時分で区切られた時刻が表示されます、選択されなかった分は表示されません。
- 入力は24時間制で入力しますが表示するときに12時間制で表示させる場合は <!--custom3=12T--> のようにカスタム番号の後に =12T を付けます
登録者ID(inputタイプ:登録者ID、登録者ID(表示))
- 項目名を設定します。
- 子ジャンルを使用せずに子ジャンル的な使い方をさせることができます。
- 「登録者ID」を指定すると指定したカスタム項目に詳細データの登録時にログインしたIDが設定されます。(hidden項目ですので入力はできません)
このデータはこれ以後、登録したID(通常管理者)の方がログインして編集される場合にしか操作できなくなります。
登録者IDはパスワード登録でID名を設定した場合は次のフォーマットで登録されます。(登録者ID:ID、パスワード登録で設定したID名)
マスター管理者、スーパーバイザー管理者は全てのデータが編集できます。 - 入力はできませんが、入力画面で表示をさせたい場合は登録者ID(表示)を選択します。
- そのため複数の通常管理者を登録しデータ編集を行うとそれぞれのIDの方の独立したジャンルのように扱うことができます。
- 但し、クッキーでパスワードを保存しブラウザを終了するまでは管理者のパスワード入力を免除設定で、「全てのジャンルで免除」にしている場合は使用できません。
連番を自動入力(inputタイプ:連番)
- 項目名を設定します(例:連番)
- 現在の連番の値は「初期設定」で確認し変更することができます。
- 連番のフォーマットは「初期設定」で指定することができます。
hidden入力(inputタイプ:hidden)
- 項目名を設定します。hidden入力は編集画面には表示されません。
- 送信する値を指定します。
区切り
- 入力画面に区切りの行を挿入することができます。
- 項目名を設定します。(省略可)
- 初期値の欄に区切り行の背景色を指定することができます(指定がないと初期設定の色を採用)。
カート選択項目
- このタイプはショッピングカートのCGIと連動させるときに商品の色やサイズなどのselectボックスを生成します。
管理者の商品登録画面では色やサイズなどの選択項目を半角のカンマで区切って指定します。
- 項目名を設定します。(selectボックスが表示されるときの項目名としても使われます)
- 初期値の欄にselect入力の項目名(使用するCGIの指定された名前)を指定します。( <select name=XXX> )
カート注文数
- このタイプはショッピングカートのCGIと連動させるときに商品の注文数を指定するselectボックスを生成します。
管理者の商品登録画面では注文数の最大数を半角の数字で指定します。(指定しない場合は10が採用されます)
- 項目名を設定します。(selectボックスが表示されるときの項目名としても使われます)
- 初期値の欄にselect入力の項目名(使用するCGIの指定された名前)を指定します。( <select name=XXX> )
入力補助選択
- このタイプはテキストタイプのカスタム項目やその他の入力欄に定型のテキストを入力するためのセレクトボックスまたはボタンを生成します。
定型のテキストを入力したい入力欄をクリックしセレクトボックスまたはボタンをクリックすると入力欄の最後に定型のテキストが挿入されます。
- 項目名を設定します。
- 選択項目の選択値の欄に選択する定型のテキストを半角の,で区切って指定します。
詳細ページの「登録日」に関する設定をします
- 詳細ページの「登録日」項目は、登録日として使用しますが、日時以外の項目として使用することもできます(初期値は登録日)。
- 登録日以外として使用する場合はinputタイプの登録日のチェックを外します(文字数も指定できます)。
- 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は80です、この数字は入力枠の指定であって入力する文字数を規定するものではありません。
初期値(80)を越えると<textarea>になります。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行) - 登録日項目はメニュー、詳細ページテンプレート内の<!--date-->タグと置き換わります。
詳細ページの「タイトル」に関する設定をします
- 詳細ページの「タイトル」項目は、メニューページから詳細ページへのリンク文言として使われます。
- 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は70です、この数字は入力枠の指定であって入力する文字数を規定するものではありません
- タイトル項目はメニュー、詳細ページテンプレート内の<!--title-->タグと置き換わります。
詳細ページの「記事」に関する設定をします
- 詳細ページの「記事」項目は、詳細ページの本文として使われます。
- 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、初期値は700です、この数字は入力枠の指定であって入力できる最大文字数を規定するものではありません。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行) - 記事項目はメニュー、詳細ページテンプレート内の<!--comment-->タグと置き換わります。
- 入力画面での記事入力の説明
- 記事入力中の改行は記事を表示する時にも反映されます(入力通りに表示されます)。
- 記事中にHTMLタグを記入することができます。
- 記事、タイトル中にリンクを設定することができます。
- リンクタグを挿入します、リンク先のURLはhttp://から記述します。
(記事例)
リンクの例です、詳しい情報は以下のページでご覧になれます。
<A href=http://www.xxxx.co.jp/syousai.html>詳細情報</A>
くわしくは上の詳細情報をクリックしてください。 - 新しいウインドウを開いてリンク先を表示させたい場合は、target を指定します。
<A href=http://www.xxxx.co.jp/syousai.html target=newwindow>詳細情報</A> - 記事(本文)にURLのみを記述、またはWhatsNewの詳細ページへのリンクを記述すると詳細を表示せずその指定先を表示します
- URLを記述する場合は http://から、またはドキュメントルート/から記述します。
- WhatsNewの詳細ページへのリンクを記述する場合は以下のように?から記述します
?id:ジャンル+call:呼出キー 表示ターゲット - 表示させるターゲットを指定する場合はアドレスのあとに半角スペースに続けてターゲット名を指定します
- 記事(本文)中に画像を表示させることができます。
- イメージタグ<IMG src="xxxx.jpg">または<xxxx.jpg>を埋め込みます。画像ファイル名は参照で選んだファイル名です。
画像番号で指定することもできます。 <画像番号>。 - ディレクトリ、フォルダー名は必要ありません。
- WhatsNew で登録した画像以外や他のサーバーの画像を表示させる場合はhttp://からフルに記述してください。
- イメージタグ<IMG src="xxxx.jpg">または<xxxx.jpg>を埋め込みます。画像ファイル名は参照で選んだファイル名です。
- 記事(本文)中に文章の配置タグを埋め込むことができます。
- 記事中にブロックタグを挿入するとブロック単位の文章は指定した画像番号に対し配置されます。
「上」「下」に配置した画像が複数ある場合はどちらかの画像番号に対して指定してください。
配置タグ <bl画像番号>XXX</bl> - 配置を上に指定している画像に対し文章XXXは上の画像の下に文章が配置されます。
- 配置を右に指定している画像に対し文章XXXは右の画像の左側に文章が配置されます。
- 配置を左に指定している画像に対し文章XXXは左の画像の右側に文章が配置されます。
- 配置を下に指定している画像に対し文章XXXは下の画像の下に文章が配置されます。
- 配置タグに囲まれていない文章は最上部に配置されます。
- 記事中にブロックタグを挿入するとブロック単位の文章は指定した画像番号に対し配置されます。
- 使ってはいけない特殊文字
- 文章中に特殊文字(機種依存文字)、半角カタカナは使用しないでください。
- 機種依存文字は、機種(Windows,Mac,Unix)が変わると文字化けを起こします。
- 半角カタカナは全角カタカナに変換されます。
- 使ってはいけない特殊文字(機種依存文字)。
- 丸付き文字・ローマ数字・単位記号、罫線記号、括弧付き一文字(株)(日)(1)等
- Tips 初期設定で半角カナを全角カナに自動的に変換する設定ができます。
また、半角カナ、機種依存文字を使用した場合に警告を出す設定ができます。
データ文字コードのチェックは文字コード、検査文字数などによっては正確にチェックできない場合やエラーが発生する場合があります。
そのような場合はチェックしない設定でお使い下さい。
(データ入力画面で一件づつのデータ入力にチェックをする設定も可能です。whats_set.pl の116行目あたりで設定します。)
「ソート」に関する設定をします
- 更新後にSortキーとして設定した項目でソートを行う場合は「更新後にSortキーでソート:□」にチェックを入れます。
ソートを行う場合の設定をします、キーを小さいものから大きなものに並べるときは「小→大」、大きなものから並べる場合は「大→小」を選びます。
- Sortキーが文字項目か数字項目かを選択します。(大小比較が文字項目と数字項目では変わります、例えば文字項目でソートすると010と00100では010の方が大きくなります。
数字項目を指定した時は値の中の\,などの数字、小数点以外は削除してから比較します。 - ソートを行った後でSortキーを連番で付け直す場合は連番の桁数を指定します、4桁と指定した場合0010、0020〜と再編されます。
メニュー画面に表示させる順番を管理したい場合はソート機能とSortキー再編機能が便利です。 - ソートの制限事項
数字項目はマイナスを処理できません。(プラスの数字と判断します)
整数部11桁、小数点以下3桁を超えた数字は処理できません。
文字項目は半角16文字までをソート対象にします。(初期値)
文字の処理できるソート対象文字数は設定ファイル whatsnew_set.pl で変更することができます。
リスト表示の最大表示数を設定します
- 何も指定しない場合は20となります。∞を選択すると無制限に表示します。
簡易の表示テンプレートを作成して表示させてみる
データを登録する
- 上記の「初期設定」でカスタム項目を設定したら「管理者メニューへ」で「管理者メニュー」に移り「最初に追加」で何件かのテストデータを登録します。
- 再度「マスター管理者メニューへ」で「マスター管理者メニュー」に移り「初期設定」を実行します。
- カスタム項目の設定で右端にある「List表示」で編集画面やこれから作成する簡易テンプレートのメニュー画面で表示させたいカスタム項目にチェックを入れます。順番も指定したい場合は指定します。
- 「初期設定」画面の一番下の「表示簡易テンプレート作成(whatsindex_samp.html,whatsnew_samp.html):口」にチェックを入れ「設定する」ボタンをクリックし実行します。
- 「簡易テンプレートを作成しました 表示」と表示されます。「表示」をクリックすると簡易テンプレートを使ってメニューが表示されます。
- メニュー表示の「詳細」をクリックすると個々の詳細ページが表示されます。
- 作成された簡易テンプレートのソースを参考にしてご希望のテンプレートを作成してください。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。