GOiGOi Project (ゴイゴイ・プロジェクト) -> フォームメール・プロ index -> オリジナルの送信フォームを作成
オリジナルの送信フォームを作成
お使いの送信フォームや今お使いの送信フォームをフォームメール・プロで使われる場合はマスター管理者の「送信フォーム移行」処理で簡単に移行していただけます。既にお使いの送信フォームをフォームメールプロ用に移行します
- この機能を利用すると既にお使いの送信フォームをフォームメールプロ用に簡単に変更することができます。
- パソコンに存在するオリジナル送信フォームをフォームメールプロ用に変更して登録します。
オリジナル送信フォームを他のフォーム送信CGIに使っている場合はフォーム送信CGI用の特殊なタグ類は外しておいてください。 - パソコンに存在するオリジナル送信フォームを「参照」で選択します。
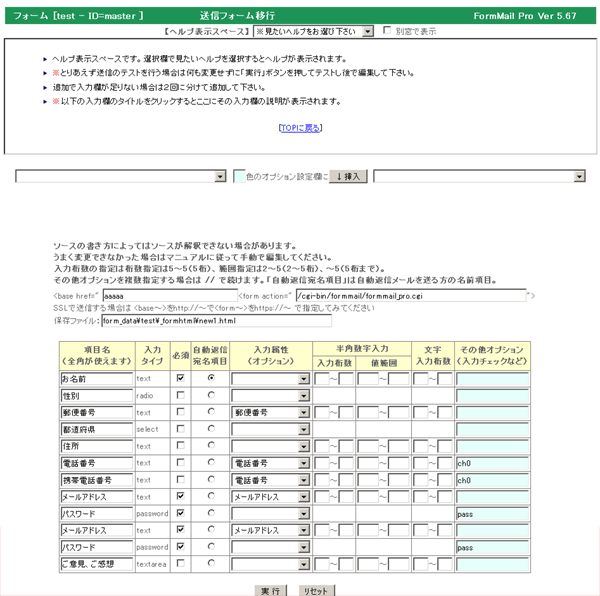
オリジナル送信フォームを「参照」せずに「送信フォーム移行」をクリックするとフォームメールプロで現在使われている送信フォームのソースのオプションを編集することができます。 - 編集はマスター管理者メニューの「送信フォーム移行」をクリックして編集します。以下の画面が表示されます。

- base href を指定する場合は指定します。指定したbase href をHTMLに挿入する場合はチェックを入れます。(<head> の直後に挿入されます)
- 項目名を指定します、項目名には全角(漢字も)文字が使えます。
- 項目を必須入力にする場合は必須にチェックを入れます。
- 項目が名前入力の項目の場合は「自動返信宛名項目」にチェックを入れます。(名前項目とは自動返信メールの本文に〜様と表示させるための名前入力項目です)
- 入力属性が指定できる場合は入力属性を選択します。(入力チェックのオプションがつきます)
- 項目が半角数字入力の場合で入力の桁数、入力値の範囲をチェックしたい場合は桁数、範囲を指定します。
入力桁数の指定は桁数指定は5〜5(5桁)、桁数範囲指定は2〜5(2〜5桁)、〜5(5桁まで)のように指定します。
入力値の範囲はその項目が例えば月の入力項目であれば 1〜12 のように許される値の範囲を指定します。 - 項目が数字以外の入力の場合で入力の桁数をチェックしたい場合は文字入力桁数を指定します。
入力桁数の指定は桁数指定は5〜5(5桁)、桁数範囲指定は2〜5(2〜5桁)、〜5(5桁まで)のように指定します。
桁数は半角換算で指定します。 - 上記以外のオプションがある場合は指定します。複数のオプションを指定する場合は半角の // で続けて指定します。(例: max3//cookie)
- オプションのセレクトボックスから選択して「オプション挿入」ボタンをクリックするとカーソルの位置のその他オプション項目(薄い水色の背景色の入力欄)にオプションを挿入することができます。
- 「実行」ボタンをクリックします。
- 作成された送信フォームのソースの編集画面になりますので微調整が必要なら変更して編集します。
- また、フォームジェネレータ用の設定ファイルと送信フォームを以下の例のように作成しています。
この設定ファイルをマスター管理者メニュー「フォームを編集」の訂正処理で選択して編集すれば新たなデザインで送信フォームを生成することができます。
指定ファイル:test.html のオリジナルフォームを処理した場合は、設定ファイル(test_org.dat)、送信フォーム(test_org.html) - Tips お使いの送信フォームの入力項目の部分だけを入れ替えたい場合は、「フォームジェネレータを使って送信フォームを作成する」の「生成にテンプレートファイルを使用して生成する場合はテンプレートファイルの指定を行います」でテンプレートファイルとしてお使いの送信フォームを指定します。(<form〜>〜</form>間に設定した入力項目が配置されます)
フォーム・ジェネレータを使わずにフォームのHTMLを作成する場合の注意点
- オリジナルの送信フォームをお持ちの場合は上記のマスター管理者メニューの「送信フォーム移行」を使えば簡単に作成することができますが、以下の記述方法でHTMLソースを記述すれば自由に送信フォームを作成することができます。
- フォームメールプロではフォームHTMLファイルの漢字コードはシフトJIS、EUC、UTF8のどれかで記述してください。、CGI自身はどの漢字コード用のCGIでも処理できますが同じ漢字コードのものを使うと効率的に処理できます。
フォームHTMLファイルの漢字コードを明確にできるよう metaタグを記述してください。
metaタグ<meta http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS">で使用した漢字コードを記述してください。
<meta http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS">
- name="" の値に半角の = " は使えません、また#,_で始まる名前も使えません。(正しくない例:name="aaa=bbb" name="#aaa" name="_aaa")
- type="" value="" name="" の囲み記号は " を使ってください、' は使えません。
- value="" の値に半角の " は使えません。(正しくない例:value="aaa"bbb")
- input は必ずフォームタグの先頭に位置して下さい。(例:<input type= 〜)
- リンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスはフォームHTMLファイルが存在するディレクトリからの相対パスで記述すればドキュメントルート / からのパスに自動補正します。
自動補正を行いたくない場合は設定プログラムファイル formmail_set.pl の $auto_sw=1; を $auto_sw=0; に変更してください。
HTMLの記述の仕方やスクリプトを含む特殊なタグを使っているとうまく補正できない場合があります。
その場合は、以下の方法で回避してください。
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パス、ドキュメントルート / からのパスがわからない時は https:// から始まる絶対パスで記述してください。
- 【推奨】フォームHTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定します。
例えば、<base href="https://www.xxx.co.jp/test/">と指定するとこのフォームHTMLファイルに書かれている相対パスはhttps://www.xxx.co.jp/test/を基準として参照されます。
ただし、HTMLソース内に同一ページ内へのリンク記述があるとうまくリンクできませんので注意が必要です。(<a name="xxx">、<a href="yyy#xxx">)
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
- タグは1行に一つのタグで完了して下さい。途中で改行やスペース、タブをいれたり1行で2つのイメージタグを記述したりしないで下さい。
- 入力時には表示されるが再入力画面、正しい入力で最終確認画面を「フォーム形式」にしたときに表示させたくないHTMLソースを以下のコメントタグで囲むと再入力画面ではこの部分は表示されません。(複数箇所可能)
コメントタグは独立した行で記述し文頭にスペース等の文字を入れないで下さい。
<!--s-->
表示したくないHTMLソース
表示したくないHTMLソース
<!--e--> - 入力時には表示されるが正しい入力で最終確認画面を「フォーム形式」にしたときに表示させたくないHTMLソースを以下のコメントタグで囲むと再入力画面ではこの部分は表示されません。(複数箇所可能)
コメントタグは独立した行で記述し文頭にスペース等の文字を入れないで下さい。
<!--sok-->
表示したくないHTMLソース
表示したくないHTMLソース
<!--eok--> - エラーがあったときの再入力画面にのみ表示したいHTMLソースは以下のように指定します。
<!--#error#
エラーがあったときの再入力画面だけに表示したいHTMLソース1
エラーがあったときの再入力画面だけに表示したいHTMLソース2
#error#-->
- 正しい入力で最終確認画面にのみ表示したいHTMLソースは以下のように指定します。
<!--#ok#
正しい入力で最終確認画面だけに表示したいHTMLソース1
正しい入力で最終確認画面だけに表示したいHTMLソース2
#ok#-->
- 表示したいHTMLソースの中に %input項目名% を記述すると入力された値に置き換わります。
「input項目名」は <input name=項目名(ch) size=15> の項目名を指定し ( ) のオプションは外して指定します。
- 再入力画面をフォーム形式にした時、エラー内容は <body> タグの後に挿入されて表示されます。
もし、希望する場所に表示させたい場合はフォームHTMLに <!--er_form--> タグを表示させたい場所に記述します。
<!--er_form-->には前後に挿入するタグが指定できます。<>は( )で代用します(例:<!--(br) ok_form (br)-->)。
Tips <!--ER_form--> タグを挿入するとエラー項目番号だけを表示し項目名、エラー内容は表示しません。 - 最終の確認画面をフォーム形式にした時、確認内容は <form〜>〜<body> タグ間に挿入されて表示されます。
もし、希望する場所に表示させたい場合はフォームHTMLに <!--er_form-->または<!--ok_form--> タグを表示させたい場所に記述します。
<!--er_form-->、<!--ok_form-->には前後に挿入するタグが指定できます。<>は( )で代用します(例:<!--(br) ok_form (br)-->)。
- フォーム、入力タグ(form,input,name,type,hidden,select,option,checkbox,radio,submit等)
は空白を入れないでください、=の後は""で囲むか半角スペースが区切りになります。
valueやnameの=の後は""で囲むようにしてください''シングルクォテーションは囲み記号には使えません。
だめな例 正しい記述 原因 <in put type〜 <input type〜 タグにスペースが入っている <input type='text' name='abc' <input type="text" name="abc" シングルクォテーションは囲み記号には使えません
- CGIを指定します。パスが違う場合だけ変更します。
- ファイルを参照している場合は <form タグに enctype="multipart/form-data" が必要です。
例:<form method=post action="/cgi-bin/formmail/formmail_pro.cgi" enctype="multipart/form-data"> - SSLを使って送信する場合で共用サーバーなどでホームページのURLと違うURLでSSLサーバーを指定しなければならない場合は action="" のCGI指定を https:// でフルに記述してください。
また、設定ファイル formmail_set.pl の 10行目 $cgi2='formmail_pro.cgi'; も同様に https:// でフルに記述してください。
例:https://www.xxxx.ne.jp/~yyyy/cgi-bin/formmail_pro.cgi
もう一つのSSLを指定する方法は BASE HREF のタグを埋め込むことです BASE HREF にhttps:// でSSLサーバーのURLを指定します。
この場合は、設定ファイル formmail_set.pl の 10行目 $cgi2='formmail_pro.cgi'; は変更する必要はありません。
基本的には Form Action に CGI(formmail_pro.cgi)をSSLで呼び出すURLを https://〜 指定を行い、 BASE HREF に非SSLのホームページのURL を https://〜 指定します。
- ファイルを参照している場合は <form タグに enctype="multipart/form-data" が必要です。
- <form> 行の次の行でこのフォームの漢字コードを判定するためのダミーデータを置きます。
必ず input 項目の最初に置いてください。 - 次にID(フォーム登録名)を指定します。
- 次に携帯、スマホ用のフォームの場合は携帯、スマホ認識用hidden項目を追加します。
Tips value="1" を指定すると「初期設定」で指定した送信フォーム、テンプレート、送信後のURL指定などのHTMLソースファイルを 指定ファイル名_i.html として採用します。
「初期設定」をPC用と携帯用に共用することになります。
Tips value="0" を指定するとこのフォームIDは携帯専用となり「初期設定」での設定は携帯用として設定します。
value="2" を指定するとスマホ用のフォームとなり「初期設定」で指定した送信フォーム、テンプレート、送信後のURL指定などのHTMLソースファイルを 指定ファイル名_s.html として採用します。
<form method="post" action"/cgi-bin/formmail/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type="hidden" name="_imode" value="1">
<input type="hidden" name="_id" value="test">
- 送られてくるデータを別のIDのデータファイルに保存する
<form method="post" action"/cgi-bin/formmail/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type="hidden" name="_id" value="test">
<input type="hidden" name="_idx" value="test1">
この例ではフォームID「test」の設定で送信するが、データはフォームID「test1」に保存します。
例えば、PC用と携帯、スマホ用の複数のフォームを使用したいがデータは1つにまとめて保存したい場合に有効です。
ただし、データの並びは同じでなければなりません。もし携帯、スマホ用の項目が少なければhiddenでダミー項目を置いてください。
この例ではフォームID「test」の設定で送信するが、データはフォームID「test1」に保存します。
例えば、PC用と携帯用の2つのフォームを使用したいがデータは1つにまとめて保存したい場合に有効です。
ただし、データの並びは同じでなければなりません。もし携帯用の項目が少なければhiddenでダミー項目を置いてください。
- Tips 送信するフォームHTMLファイルを初期設定で指定したファイル以外を使用する場合の設定(高度理解者用)
1つのフォームIDで管理するがデータの並びは同じだが入力の仕方が違うなど複数のフォームから送信される場合に指定します。
「初期設定」の1.フォームHTMLファイルを指定します欄で使用するフォームHTMLを指定しますが複数のフォームがあると1つしか指定できません。そこでここで指定した以外のフォームHTMLには以下の指定をしておきます。
<form method="post" action="/cgi-bin/formmail/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type="hidden" name="_form" value="form1.html">
<input type="hidden" name="_id" value="test">
この例の場合は初期設定の「1.フォームHTMLファイルを指定します」で指定したフォームHTMLファイルが /home/docs/aaa/form.html なら /home/docs/aaa/form1.html が送信したフォームHTMLファイルとして解釈します。
初期設定の「フォームHTMLファイルを指定します」で指定したフォームHTMLファイルと同じディレクトリにあるフォームHTMLファイルを指定することができます。
フォームHTMLファイルはルート又はドキュメントルートから指定します( /〜)、また絶対パスで指定する時は _/〜 で指定します。
必ず<input type="hidden" name="_id" value="test">より前で指定してください。
以下の記述でも同様のことができます
<form method="post" action"/cgi-bin/formmail/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type="hidden" name="_etc" value="bbbb=cccc">
<input type="hidden" name="_id" value="test">
この意味は「初期設定」の「1.フォームHTML〜」の指定が /aaaa/bbbb/form.html であった場合にここで指定した以外のフォームHTMLから送信があったときには bbbb の部分を cccc に置き換えたHTMLフォーム /aaaa/cccc/form.html だとして参照されます。
フォームHTMLのファイル名が変わるのではなくディレクトリ名が変わる場合などにこちらを利用します。
- Tips 複数のフォームに分割して送信することができます。
2番目のフォームに続くことを指定します
どの送信フォームに続くかは「初期設定」の一番上の送信フォームを指定するところで複数指定します。
「初期設定」での指定 form1.html,form2.html
この例では最初の送信フォームは form1.html(この記述のフォーム) 2番目の送信フォームは form2.html になります。
標準のディレクトリ以外の場所のファイルを指定する場合はフルパスで指定します。
<input type="hidden" name="_continue" value="2">
- Tips 管理者宛メールのサブジェクトを「初期設定」以外を指定することができます。
<input type="hidden" name="_subject" value="管理者宛メールのサブジェクト">
- 入力チェックでエラーがあっても無視したい場合は
<input type="hidden" name="_nocheck" value="on">
フォームメールプロをカスタマイズして使用する場合に使用します。(他のフォームの項目値を引き継ぐ場合に有効です)
- hidden属性でデータ(value)を管理者に送りたい場合は name の最初の文字を _ 以外にします。
<input type="hidden" name="文房具" value="pencil">
実際に送信された後はファイルに保存されます、また、自動返信メールや管理者へのメールにも表示されます。
但し、確認画面には表示されません。確認画面に表示させたい場合は hidisp オプションを使用します。
<input type="hidden" name="文房具(hidisp)" value="pencil">
- hidden 項目の項目名を # で始めると特別な意味になります。
Tips hidden 項目の項目名を #_ で始めると実際に送信された後は無視されてファイルに保存されません、また、自動返信メールや管理者へのメールにも表示されません。java script の定数に使う場合などに有効です。
例:<input type="hidden" name="#_java用定数" value="750">
Tips hidden 項目の項目名を # で始めると実際に送信された後は管理者へのメールに表示されファイルに保存されますが確認画面、自動返信メールには表示されません。
例:<input type="hidden" name="#ダミー" value="750">
- Tips value="" に計算式を指定することにより他の入力項目の入力値を使って計算結果をセットさせることもできます。value値を {{計算式}} で指定します。(計算式は192バイトまで)
他の入力項目の入力値は半角の%%と%%で name="" の指定名を囲んで指定します。(この時()で指定したオプションは省いて指定します、数量(ch) は 数量 で指定)
他の入力項目の入力値が金額の場合は数字以外が含まれていても半角の数字の前に \ 、後に円が付いていれば計算可能です。また3桁ごとのカンマが付いていても可能です。
%%項目名%=% は送信する項目名の値がブランクなら0値があれば1に置換されます。
例 <input type="hidden" name="参加費(hidisp)" value="{{1500*(%%参加者1%=%+%%参加者2%=%+%%参加者3%=%)}}円">
計算式には四則演算子 +-*/ と固定値、入力項目名などが使用できます。(例:{{%%数量%%*%%単価%%/10}})
- hidden 値に case で指定した入力項目名の値と比較して結果をセット
<input type=hidden name="項目名" value="" case="項目名,値1,セット値1,値2,セット値2,値3,セット値3">
name="項目名" の hidden 値に case で指定した入力項目名の値と比較して結果をセットします。
このオプションは hidden 項目のみに指定でき case で指定した入力項目名よりも後に配置します。
【例】コース:<select name="コース(ch)"><option value="選択してください"><option value="1">1<option value="2">2<option value="3">3</select>
<input type=hidden name="料金(hidisp)" value="" case="コース,1,1000円,2,2000円,3,3000円">
上記の場合は例えばコースで 2 が選択された場合は料金の hidden 値(value=)に 2000円がセットされます。
値1,セット値1 は半角のカンマで区切り指定します。
この hidden 値 を確認画面に表示させる場合は hidisp オプションを指定してください。
項目名の指定はオプション(ch)等は外して指定します。
- 上記の計算式の指定で計算できない場合は formmail_pro.cgi の中にカスタマイズサブルーチンを記述し起動させます。起動させるには hidden のname属性とデータ(value)で指定します。(高度理解者用)
オプション(exe)を name の最後に付加します。
value にサブルーチン名と後、半角の,で区切った定数をセット( @Vset に格納されます)することができます。
<input type="hidden" name="計算(exe)" value="keisan,10,20,30">
サブルーチン内での処理では、$FORM{'項目名'}の値やサブルーチンを呼び出した時に引き渡した定数( @Vset )を参照することができます。結果は $FORM{'項目名'} に格納します。 サブルーチンを呼び出した項目、この例の場合は $FORM{'計算'} に結果を格納することはできません。(結果用の hidden 項目を指定しておいて下さい)
- hidden の項目名 name="" の付け方による動作の違いのまとめ
項目名 確認画面 データ保存 管理者宛メール 自動返信メール 項目名 ×(オプション hidisp で○) ○ ○ ○ #_項目名 × × × × #項目名 × ○ ○ × #/項目名 × ○ × ×
入力項目を指定します
- 以下実際の入力項目を指定します、name の後ろに半角 ( ) をつける(オプション)と入力の際に色々なチェックをかけたり機能を持たせる事ができます。
- 全ての入力項目で半角カタカナが入力された場合は無条件に全角カタカナに変換します。
- 2つ以上のオプションが続く時は // で続けます。例:(ch//name)
- フォームメールプロは name の値を確認画面の項目名として表示します。
そのため、name は実際の項目名がわかる日本語表記で付けてください。
オプション部分の()を除いた部分が実際の name になります。
name の値に半角の = " は使えません(正しくない例:name="aaa=bbb")、value の値に半角の " は使えません(正しくない例:value="aaa"bbb")。 - input は必ず入力タグの先頭に位置して下さい。(例:<input type= 〜)
- checkbox 項目で name が同じ項目については最初の name にのみオプションを指定してください。
また複数選択を望む場合は選択項目の name ()を除いた部分を同じにしてください。- 今日の朝食は(3つまで複数選択可能)
<input type="checkbox" name="朝食(ch//max3)" value="海苔">海苔
<input type="checkbox" name="朝食" value="たまご">たまご
<input type="checkbox" name="朝食" value="納豆">納豆
<input type="checkbox" name="朝食" value="漬け物">漬け物
<input type="checkbox" name="朝食" value="焼き魚">焼き魚
- 今日の朝食は(3つまで複数選択可能)
- radio 項目で name が同じ項目については全ての name に同じオプションを指定してください
- 性別: 男性<input type="radio" name="性別(ch)" value="男性">
女性<input type="radio" name="性別(ch)" value="女性">
- 性別: 男性<input type="radio" name="性別(ch)" value="男性">
- Tips option(select)、checkbox、radio 項目で保存するテキストと表示(確認画面、自動返信メール、管理者へのメール)するテキストを変えることができます。
option(select)、checkbox、radio 項目のvalue値を半角の $ で保存するテキストと表示するテキストを区切って指定します。
例:<select name=xxx><option value="01$デジカメ">デジカメ<option value="02$液晶テレビ">液晶テレビ</select>
この例では液晶テレビを選択した場合、保存されるデータは 02 ですが表示(確認画面、自動返信メール、管理者へのメール)される時は「液晶テレビ」となります。
保存されるデータをコード化して保存データ量を減らしたいが表示はわかりやすくしたい場合などに有効です。
※確認画面を表示させない設定をした場合は使えません。またこの機能を使う場合はvalue値に半角の $ を値として使えません。
半角の $ を使いたい場合やこの機能を使わない項目を明示したい場合は val オプションを指定します。
例:<select name=xxx(val)><option value="デジカメ">デジカメ<option value="液晶テレビ">液晶テレビ</select>
オプション一覧
ch=必須入力の項目に指定します。
- 以下は名前が必須入力となります。
名 前 <input type="text" SIZE="12" name="名前(ch)">
生年月日 <input type="text" SIZE="20" name="生年月日">
エラーメッセージ ----> 必ず入力してください
ch??=入力項目??が入力されていたら必須入力。
- 以下は入力項目の名前が入力されていたら生年月日が必須入力となります。
名 前 <input type="text" SIZE="12" name="名前(ch)">
生年月日 <input type="text" SIZE="20" name="生年月日(ch名前)">
エラーメッセージ ----> 必ず入力してください
ch数字=同じ数字で指定した項目のいずれかが必須入力の項目になります。
- 番号は0から初めて下さい。
- 以下は電話番号と携帯電話番号のいずれかが必須入力の項目になります。両方に入力があってもOKです。
<input type="text" size="20" name="電話番号(tel-//ch0)">
<input type="text" size="20" name="携帯電話番号(tel-//ch0)">
エラーメッセージ ----> のいずれかを必ず入力してください
CH数字=同じ数字で指定した項目のいずれかひとつが必須入力の項目になります。
- 番号は0から初めて下さい。(ch の数字とダブらないで下さい)
- 以下は電話番号と携帯電話番号のいずれかが必須入力の項目になります。両方入力された場合はエラーになります。
<input type="text" size="20" name="電話番号(tel-//CH0)">
<input type="text" size="20" name="携帯電話番号(tel-//CH0)">
エラーメッセージ ----> のいずれかひとつを入力してください
eqテキスト=入力値の値がテキスト指定値と等しい
- このオプションは送信前の規約の同意、不同意の確認などに使用します。
<input type="radio" name="▼規約同意(ch//eq同意)" value="同意" />規約に同意します。
<input name="▼規約同意(ch//eq同意)" type="radio" value="不同意" checked="checked" />規約に同意しません。
エラーメッセージ ----> 同意(eqテキスト)がチェックされていません
<!--input check="AAA=BBB" name="aaa!bbb"-->=判断を伴う必須入力をチェックしたい時に指定します。
●判断する項目が1つでチェックしたい入力項目が複数- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性(フォームメールのための属性)には項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定します。
上記の場合は項目名 AAA の値が BBB の時に name 属性で指定した項目の入力があったかをチェックします。
= を != にすると項目名 AAA の値が BBB に等しくない時にとなります。
= を : にすると項目名 AAA の値に BBB が含まれている時にとなります。
= を !: にすると項目名 AAA の値に BBB が含まれていない時にとなります。
- name 属性に指定する項目名は複数の指定が可能で半角の & または / 、! で区切ります。& (AND) で区切ると複数の項目の全てが必須入力となります。
/ (OR) で区切った場合は指定した項目のうちどれか1つでも入力があればOKになります。
! (OR) で区切った場合は指定した項目のうちどれか1つだけに入力があればOKになります。
複数の項目を指定するときは & (AND)、! (OR) を組み合わせて指定することはできません。
Tips & (AND)、! (OR) を組み合わせて指定したい場合は <!--input check="AAA=BBB" name="aaa!bbb"--> を複数行にわけて指定します。
例:<!--input check="返答=要" name="電話!メールアドレス"-->
<!--input check="返答=要" name="名前&住所"-->
(項目「返答」の値が「要」の場合は「名前」「住所」は必須、「電話」「メールアドレス」はどちらかが必須入力としてチェックされます。
- 例:<!--input check="返答=要" name="電話!メールアドレス"-->
(項目「返答」の値が「要」の場合は項目「電話」あるいは「メールアドレス」が必須入力としてチェックされます。
項目「電話」あるいは「メールアドレス」には必須のチェックを指定しないでください。 - 項目名、値の指定に半角の ! = : を使用することはできません。= は : で置き換えることができます。
- 必須入力を指定する項目のオプションに(ch)は付けないでください。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性(フォームメールのための属性)には判断条件を半角の & または / 、! で区切ります。& (AND) で区切ると複数の条件全てが満たされた場合、/ 、! で区切ると複数の条件のうち一つでも満たされた場合に入力があればOKになります。
判断条件は項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定し、上記の場合は項目名 AAA の値が BBB または CCC の値が DDD の時に name 属性で指定した項目に入力があればOKになります。
= を != にすると項目名の値が等しくない時にとなります。 複数の条件を指定するときは & (AND)、! (OR) を組み合わせて指定することはできません。
- 項目名、値の指定に半角の ! = : を使用することはできません。= は : で置き換えることができます。
- 入力をチェックする項目(上記の例では「aaa」)のオプションに(ch)は付けないでください。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性には all_or_nothing を指定します、check属性には半角のカンマで区切った項目名を指定します。指定した複数の項目に全て入力があるか、全て入力がないかをチェックします。
- 入力をチェックする項目(上記の例では「aaa、bbb、ccc」)のオプションに(ch)は付けないでください。
<!--input check="AAA=BBB" name_nch="aaa!bbb"-->=判断を伴う入力をチェックしたい時に指定します。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- 上記のタグと同じですが、違うのは「入力があれば」が「入力がなければ」となることです。
<!--input nodisp="AAA=BBB" name_nch="aaa,bbb,ccc"-->=判断を伴って最終確認画面と自動返信メールに表示しない項目を指定したい時に指定します。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- ある項目が選ばれた値によっては最終確認画面と自動返信メールに表示したくない項目の一群がある場合に指定します。
- nodisp属性には項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定します。
上記の場合は項目名 AAA の値が BBB の時に name 属性で指定した項目群を最終確認画面と自動返信メールに表示しません。
= を != にすると項目名 AAA の値が BBB に等しくない時にとなります。
= を : にすると項目名 AAA の値に BBB が含まれている時にとなります。
= を !: にすると項目名 AAA の値に BBB が含まれていない時にとなります。
- name属性には条件が一致したときに最終確認画面と自動返信メールに表示したくない項目名を半角のカンマで区切って指定します(オプションの( )は省く)。
alr数字=同じ数字で指定した項目のうちに同じ入力があればエラーにします。
- 番号は0から初めて下さい。
- 以下の例では第一位と第二位の選択項目が同じならエラーになります。
<select name="第一位(alr0)"><option value=aaa><option value=bbb></select>
<select name="第二位(alr0)"><option value=aaa><option value=bbb></select>
エラーメッセージ ----> 既に入力済みです
case==hidden 値に case で指定した入力項目名の値と比較して結果をセット
- <input type=hidden name="項目名" value="" case="項目名,値1,セット値1,値2,セット値2,値3,セット値3">
name="項目名" の hidden 値に case で指定した入力項目名の値と比較して結果をセットします。- このオプションは hidden 項目のみに指定でき case で指定した入力項目名よりも後に配置します。
- 【例】コース:<select name="コース(ch)"><option value="選択してください"><option value="1">1<option value="2">2<option value="3">3</select>
<input type=hidden name="料金(hidisp)" value="" case="コース,1,1000円,2,2000円,3,3000円">
上記の場合は例えばコースで 2 が選択された場合は料金の hidden 値(value=)に 2000円がセットされます。
値1,セット値1 は半角のカンマで区切り指定します。
この hidden 値 を確認画面に表示させる場合は hidisp オプションを指定してください。
項目名の指定はオプション(ch)等は外して指定します。
add?=同じ名前の項目に?で連結します。
- この項目は name が同じ項目に?で指定した文字で連結されて表示されます。
?は複数文字でも全角(漢字)でもOK
メールに送られるデータも連結されて送られます。
以下の例の場合 「予約希望日=2003/12/10」となります。
それぞれのNAMEは同じ名前にします。
- <SELECT name="予約希望日(ch)">
<OPTION value="2003" SELECTED>2003
<OPTION value="2004">2004
</SELECT>年<SELECT NAME="予約希望日(add/)">
<OPTION value="1" SELECTED>1
<OPTION value="2">2
</SELECT>月<SELECT name="予約希望日(add/)">
<OPTION value="1" SELECTED>1
<OPTION value="1">2
- <SELECT name="予約希望日(ch)">
front?=この項目のデータの前に?で指定したキャラクターを挿入します。
- ?は複数文字でも全角(漢字)でもOK
メールに送られるときも連結されて送られます。
以下の例の場合 予約希望日=2003/12/10 このようになります(赤字が挿入)。
それぞれのnameは同じ名前にします。
20 <select name="予約希望日(ch//front20)">
<option value="03">03
<option value="04">04
</select>年<select name="予約希望日(add/)">
<option value="1" selected>1
<option value="2">2
</select>月<select name="予約希望日(add/)">
<option value="1" selected>1
<option value="1">2
end?=この項目のデータの後に?で指定したキャラクターを挿入します。
- ?は複数文字でも全角(漢字)でもOK
メールに送られるデータも連結されて送られます。
以下の例の場合 予約希望日=平成3年12月10日 このようになります(赤字が挿入)。
それぞれのNAMEは同じ名前にします。
20 <select name="予約希望日(ch//front平成)">
<option value="3">3
<option value="4">4
</select>年<select name="予約希望日(add年)">
<option value="1" selected>1
<option value="2">2
</select>月<select name="予約希望日(add月//end日)">
<option value="1" selected>1
<option value="2">2
mail=自動返信メールの送り先メールアドレスを指定します
メールアドレスのフォーマットをチェックします(簡易のチェックですので全てのタイプのメールアドレスを厳格にチェックできるわけではありません)
以下はメールアドレスは必須で自動返信メールの送り先メールアドレス、フォーマットチェック
<input type="text" SIZE="20" name="メールアドレス(mail//ch)">
エラーメッセージ ----> メールアドレスのフォーマットを確認してください
mailf=メールアドレスのフォーマットをチェックします
メールアドレスのフォーマットをチェックします(簡易のチェックですので全てのタイプのメールアドレスを厳格にチェックできるわけではありません)
以下はメールアドレスは必須で、フォーマットチェック
自動返信メールの送り先メールアドレス以外にメールアドレスの入力がある場合に指定します
<input type="text" SIZE="20" name="メールアドレス(mailf//ch)">
エラーメッセージ ----> メールアドレスのフォーマットを確認してください
mailc=メールアドレスの再入力をチェック
メールアドレスの入力ミスを防ぐための再入力項目で前のメールアドレスと同じであるかチェックします。<input type="text" SIZE="20" name="メールアドレス(mailc)">
エラーメッセージ ----> メールアドレスが一致しません
この場合の name は1回目の入力項目名と同じ名前にして下さい。
mailx=自動返信メールの送信先メールアドレス項目を指定します
メールアドレスを複数入力してもらう場合に自動返信メールをどの項目のアドレスに送るのかを明示します。<input type="text" SIZE="20" name="メールアドレス2(mail//mailx)">
mailk=この入力欄で入力されたメールアドレスに管理者へ送られる同じメールが送られます
この入力欄で入力されたメールアドレスに管理者へ送られる同じメールが送られます。<input type="checkbox" name="メールアドレス2(mailk)" value="mail@aaa.co.jp">
この入力値は保存データ、管理者、自動返信メールには反映しません。反映させるには mailK を指定します。
url=URLアドレスのフォーマットをチェック
(簡易のチェックですので全てのタイプのURLアドレスを厳格にチェックできるわけではありません)以下はURLアドレスは必須で、フォーマットチェック
<input type="text" size="20" name="URLアドレス(url//ch)">
エラーメッセージ ----> URLが正しく入力されていません
rg4:1-5=半角数字または半角英数字項目の入力桁数、範囲をチェックします(範囲が指定されると半角数字項目)
半角数字の入力では小数点、マイナス記号も入力できます( rg を Rg と指定すると半角数字のみの入力)、また全角は半角に変換されます。| rg3:1-50 | 入力は半角数字で桁数は3桁まで、範囲は1〜50まで |
| rg3-5:1-50 | 入力は半角数字で桁数は3桁〜5桁、範囲は1〜50まで |
| rg3-3:1-50 | 入力は半角数字で桁数は3桁、範囲は1〜50まで |
| rg3: | 入力は半角数字で桁数は3桁まで |
| rg3-5: | 入力は半角数字で桁数は3桁〜5桁まで |
| rg3 | 入力は半角英数字で桁数は3桁まで(初期設定では半角英数字以外に-_が入力可) |
| rg3-5 | 入力は半角英数字で桁数は3桁〜5桁まで(初期設定では半角英数字以外に-_が入力可) |
Tips 範囲に # (本年)を含めて指定すると本年の数を相対で指定することができます。
#+9 は本年に9をプラスした数、#-9は本年に9をマイナスした数になります。
例:rg4-4:#-9-#+9 この例では入力値は4桁の半角数字で本年から3年先の年までが入力可能です。
以下は年齢は半角の数字で、最大3桁、10歳から120歳の入力がOKです
<input type="text" size="20" name="年齢(rg3:10-120)"> 歳
rgオプションの数字に関するエラーメッセージ一覧
| rg3 | 桁数がオーバーしてします(>3) |
| rg3-3 | 桁数エラー(3桁入力してください) |
| rg3-5 | 桁数エラー(3〜5桁で入力してください) |
| rg3:1-50 | 許容範囲外です (1〜50) |
| 半角数字で入力してください |
crg2-5=文字項目の入力桁数をチェックします
| crg5-50 | 入力桁数は半角換算で5文字〜50文字まで |
| crg10 | 入力文字数は半角換算で10文字まで |
<input type="text" size="20" name="住所(crg40)">
crgオプションの文字に関するエラーメッセージ一覧
| crg3-3 | 文字数エラー(半角換算で3文字入力してください) |
| crg3-10 | 文字数エラー(半角換算で3〜5文字で入力してください) |
crG2-5=文字項目の入力文字数をチェックします(全角文字、半角文字も同様に1文字でカウントされます)
| crG5-50 | 入力文字数は5文字〜50文字まで |
| crG10 | 入力文字数は10文字まで |
<input type="text" size="20" name="住所(crG40)">
crGオプションの文字に関するエラーメッセージ一覧
| crG3-3 | 文字数エラー(3文字入力してください) |
| crG3-10 | 文字数エラー(3〜5文字で入力してください) |
tel?=電話番号、ファックス番号、携帯番号など半角数字、区切り文字 ? をチェック
- 区切り文字 ?を指定しないと数字のみの入力となります。
区切り文字 tel?を指定すると半角数字と区切り文字2つで区切った入力になります。 - 全角の数字、ー、−は半角に変換されます。
- 以下は電話番号は半角数字で区切り文字が- 000-000-0000 の形式でチェック
各パートの数字の桁数はチェックしませんが全体の数字の桁数は10桁もしくは11桁かチェックされます
<input type="text" size="20" name="電話番号(tel-)">
TEL?を指定すると半角数字のみ、区切り文字を含むどちらの入力でも可能になります。
zip?またはtno?=郵便番号を3桁+区切り文字+4桁、半角数字をチェック
- 区切り文字 ?を指定しないと数字のみの入力となります。
- 全角の数字、ー、−は半角に変換されます。
- 以下は郵便番号は半角数字で区切り文字が- 000-0000 の形式でチェック
<input type="text" size="20" name="郵便番号(zip-)">
- 以下は郵便番号は半角数字で 0000000 の形式でチェック
<input type="text" size="20" name="郵便番号(zip)">
- ZIP?を指定すると半角数字のみ、区切り文字を含むどちらの入力でも可能になります。
No?=半角数字を区切り文字で2つに分けて入力、半角数字をチェック
- 区切り文字 ?を指定しないと数字のみの入力となります。
- 全角の数字、ー、−は半角に変換されます。
- 以下は番号コードを半角数字で区切り文字が- 0000-0000 の形式でチェック
<input type="text" size="20" name="番号コード(No-)">
エラーメッセージ ----> 半角数字と-で入力してください
(数字の桁数はチェックされません、rgオプションの数字に関するエラーメッセージ一覧が適用されます)
comma?=3桁ごとのカンマを入力後に挿入します。
- ?を指定するとカンマを挿入した後、値の後ろに指定文字が追加されます。
- 以下は 5555555 の入力が結果として 5,555,555円になります。送信されるデータは 5,555,555円です。
<input type="text" size="20" name="金額(comma円)">
commad?=3桁ごとのカンマを確認画面で挿入します。
- ?を指定するとカンマを挿入した後、値の後ろに指定文字が追加されます。
- 以下は 5555555 の入力が確認画面で 5,555,555円になります。送信されるデータは 5555555 です。
<input type="text" size="20" name="金額(commad円)">
br=入力値の改行を <br> に置き換えて保存します。
- 以下はメッセージの入力値の改行を <br> に置き換えて保存します。
<textarea name="メッセージ(br)" cols=60 rows=5></textarea>
blk=入力値がブランクの場合、確認画面で表示しません。
- 以下は住所の入力値がブランクの場合、確認画面で項目表示しません。住所項目データの送信されるデータはブランクです。
<input type="text" size="20" name="住所(blk)">
blkd=入力値がブランクの場合、確認画面で表示せず、送信も行いません。
- 以下は住所の入力値がブランクの場合、確認画面で項目表示しません。住所項目データは送信されません。
<input type="text" size="20" name="住所(blkd)">
conti=最終確認画面で前の項目に改行せず続けて表示します。
- 表示のフォーマットは「マスター管理者メニュー」の「フォーマット設定」で編集できます。
例:<input type="text" size="20" name="住所(conti)">
NOCP=擬似会員処理で前回入力したデータをセットさせたくない項目に指定します
- 前回入力データをセットさせたくない項目に NOCP オプションを設定します。
例:<input type="text" name="住所(ch//NOCP)" size="50" value="">
date?=西暦年月日を4桁+区切り文字+2桁+区切り文字+2桁、半角数字をチェック
- 年月日を1つの入力欄で入力する場合に指定します。
- ?を省略すると / が区切り文字に設定されます。
- 月、日は1桁でも入力可能ですが、保存するときは0を埋めて2桁になります。
date を DATE と大文字で指定すると 0000年00月00日の漢字入力となります(数字は半角)。 - 全角の数字、ー、−、/は半角に変換されます。
- 以下は誕生日は半角数字で区切り文字が/ 0000/00/00 の形式でチェック
年は1900〜2023の範囲、月は1〜12、日は1〜31でチェック
<input type="text" size="20" name="誕生日(date/)">
- チェックする年の範囲を指定する場合は 範囲を半角の - で区切って指定します。(例:date/2000-2005)
Tips 範囲に # (本年)を含めて指定すると本年の数を相対で指定することができます。
#+9 は本年に9をプラスした数、#-9は本年に9をマイナスした数になります。
例:date/#+0-#+3 この例では入力値は4桁の半角数字で本年から3年先の年までが入力可能です。
エラーメッセージ ----> 年月日の数字の妥当性を確認してください
エラーメッセージ ----> 半角数字と-で入力してください
ltd_date=西暦年月日を4桁+区切り文字+2桁+区切り文字+2桁、半角数字をチェック
- 年月日の入力欄で入力する場合に指定します。
年月日を3つの入力欄で入力する場合は3つ目のセレクトボックス(日入力欄)に指定します。 - 月、日は1桁でも入力可能ですが、保存するときは0を埋めて2桁になります。
ltd_date を ltd_DATE と大文字で指定すると 0000年00月00日の漢字入力となります(数字は半角)。 - チェックする年月日の範囲を指定する場合は 範囲を半角の - で区切って指定します。(例:ltd_date5d-90d)
例の場合は本日から5日後から90日後以外が入力された場合はエラーとなります。
(例:ltd_date90d)範囲を1つしか指定しないと本日から90日後が範囲となります。
マイナスの数字を指定すると本日から以前の日を指定することができます。(例:ltd_date-5d-90d、5日前から90日後)
d の代わりに m を指定すると月後の末日までを指定できます。(例:ltd_date2m、本日から二ヶ月後の末日まで)
hira=全角ひらがなの入力項目
- 全角ひらがな以外の文字が入力されるとエラーメッセージ。
初期設定では全角ひらがな以外に全角スペース、ー、−が入力可能です。(設定ファイル formmail_set.pl で指定)
エラーメッセージ ----> 全角ひらがなで入力してください
kata=全角カタカナの入力項目
- 全角カタカナ以外の文字が入力されるとエラーメッセージ。
初期設定では全角カタカナ以外に全角スペース、ー、−が入力可能です。(設定ファイル formmail_set.pl で指定)
エラーメッセージ ----> 全角カタカナで入力してください
asc=半角の入力項目
- 半角以外の文字が入力されるとエラーメッセージ。
エラーメッセージ ----> カタカナ以外の半角で入力してください
zen=全角の入力項目
- 全角以外の文字が入力されるとエラーメッセージ。
エラーメッセージ ----> 全角で入力してください
h_kata=半角カタカナが含まれているとエラー表示
- 半角カタカナが含まれているとエラー表示。
エラーメッセージ ----> 半角カタカナが含まれています
hz_kata=半角カタカナを全角カタカナに変換します
- 半角カタカナの文字が入力されると全角カタカナに変換します。
only:?=入力テキストの中に指定したキャラクター?以外のキャラクターがないかチェックします
- 入力テキストの中に指定したキャラクター?以外のキャラクターがないかチェックします、許されるキャラクターを指定します。(複数指定ができます)
- 例:only:A-Za-z#(半角のアルファベット、#以外が含まれていたらエラーメッセージ)
範囲を指定する場合は-で結合します 数字は、0-9
エラーメッセージ ----> 許されない文字( ?? )が含まれています
dame:?=入力テキストの中に指定した許されないキャラクター?がないかチェックします
- 入力テキストの中に指定した許されないキャラクターがないかチェックします、許されないキャラクターを指定します。(複数指定ができます)
- 例:dame:|+(半角の |、+ が含まれていたらエラーメッセージ)
範囲を指定する場合は-で結合します 数字は、0-9
エラーメッセージ ----> 許されない文字( ?? )が含まれています
- dameオプションーで指定せず全ての項目に対してチェックしたい場合は設定ファイル formmail_set.pl で指定します。
max?=複数選択項目の最大選択数を指定できます。
- 複数選択項目の最大選択数を指定できます。 <select 以外は name= を同じにします
(max3)
3つまで選択可能、3つ以上だとエラー
checkbox につける場合は最初の name に付けてください
以下の例は2つまで選択が可能です。セパレータは,
<select name="朝食おかず(max2//add,)" multiple>
<option value="海苔">海苔
<option value="たまご">たまご
<option value="納豆">納豆
<option value="漬け物">漬け物
<option value="焼き魚">焼き魚
</select>
たまご,漬け物 でデータが送られます。
エラーメッセージ ----> 3 個以上選択することはできません
name=項目が名前であることを明示
- 自動返信メールを送るとき差し込まれる名前がどの項目であるかを明示するために使用します。
<input type="text" size="12" name="氏名(ch//name)">
name項目が明示されない場合は項目名に名前、氏名が含まれる項目を名前とします。
このオプションが複数の項目に指定されている場合は最初の項目が名前項目とされます。
etc=自動返信メールの%etc%と差し替える項目を指定します
- 自動返信メールを送るときテンプレート内の%etc%に差し込まれます。
pass4-16=パスワードに許されない文字が含まれていないかをチェックします
パスワードとして許される文字は設定プログラム formmail_set.pl で指定することができます。初期値は 0-9A-Za-z-_ です。
また、桁数範囲を指定すると桁数をチェックします(この場合は4〜16桁でチェック)。
-
エラーメッセージ ----> パスワードに不正な文字が含まれています
エラーメッセージ ----> 桁数エラー(4〜16 桁で入力してください)
passr= pass と同じチェックを行うと同時に暗号化して送信します
暗号化されて送信されると管理者には元のパスワードが何であったかはわかりませんので注意して下さい。暗号化は Perl のcrypt 関数を使って暗号化しています、パスワードを復元する場合は以下のスクリプトで復元できます。
チェックしたいパスワード $FORM{'pass'} は $pass の暗号化されたパスワードと一致しているかどうかを判定します。
if(not &pwd_match($FORM{'pass'},$pass)){&err("パスワードが違います!")}
#パスワード複元
sub pwd_match {
my($inpass,$cpass)=@_;
my($crptkey)=0;
if($cpass=~/^\$1\$/){$crptkey=3} # FreeBSDサーバ対応
return crypt($inpass, substr($cpass,$crptkey,2)) eq $cpass;
}
passc=パスワードを確認するための2回目の入力項目で指定し一回目のパスワード入力値と同じかチェックします
この場合の name は1回目の入力項目名と同じ名前にして下さい。- エラーメッセージ ----> パスワードが一致しません
dck=このオプションがついた項目で重複送信をチェック
- エラーメッセージ ----> 連続して送信することはご遠慮願います(変更可)
#:????????=入力エラー画面で項目名を name=???? 属性以外の項目名を表示させる
- 入力エラー画面で項目名を name=???? 属性以外の項目名を表示させたい時に使用します。
- 同じ項目名に(add/)オプションを指定すると入力されたデータをまとめて入力データとすることができます。
しかし、この場合入力エラーで表示される項目名は同じものが表示されてしまいます。これを回避するためにこのオプションを指定します。 - 例:
<select name="予約希望年月日(ch//#:予約希望年)">
<option value="2003" selected>2003
<option value="2004">2004
</select>年<select name="予約希望年月日(ch//#:予約希望月//add/)">
<option value="1" selected>1
<option value="2">2
</select>月<select name="予約希望年月日(ch//#:予約希望日//add/)">
<option value="1" selected>1
<option value="1">2
cookie=この項目名の入力値をクッキーに保存させます
- クッキーに保存された値は送信フォームを呼び出したときに value= にセットされます。
- リピーターが送信フォームで何度も同じ入力をせずに予約することができます。
- 例:<input type=text name="住所(ch//cookie)">
- クッキーを反映させて送信フォームに表示させるには formmail_display.cgi を以下のように呼び出すか、以下をリンク先に指定します。
https://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:test
https://www.xxxx.co.jp の部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
(引数)id: の後にフォームのIDを指定します。携帯電話用フォームは +i を続けて指定します。
id_chk=この項目名の入力値はIDとして既に登録済みかどうかをチェックします
- この機能を利用するには初期設定で送信されたデータをサーバー上に保存する設定になっている必要があります。
- 例:<input type=text name="メールアドレス(ch//mail//id_chk)">
- 既に登録済みの場合のエラーメッセージは設定ファイル formmail_mes.pl の4行目あたりの設定で変更することができます。
$id_already='IDは既に登録されています';
mobile_id=この項目名に携帯電話のIDを自動取得しセットします
- この項目名に携帯電話のIDを自動取得しセットします。
- キャリアや機種によっては取得できない場合があります。また使用者がID送信を拒否設定している場合は取得できません。
- 例:<input type=hidden name="ID(mobile_id//id_chk)" value="">
通常は hidden 項目にセットします。この例の場合はIDが既に登録済みの場合は登録不可のエラーメッセージを表示します。
既に登録済みの場合のエラーメッセージは設定ファイル formmail_mes.pl の4行目あたりの設定で変更することができます。
$id_already='IDは既に登録されています';
fix=この項目名の入力値は変更処理で変更できません
- この機能を利用するには初期設定で送信されたデータをサーバー上に保存する設定になっている必要があります。
- このオプションは登録者が変更、削除を行う設定のフォームIDの送信フォームに設定できます。
- 例:<input type=text name="メールアドレス(ch//mail//id_chk//fix)">
- 登録者が変更処理を行う場合にこの項目は変更することができないようにします。
- この設定ができる項目はインプットタイプが text,select,checkbox,radio に設定できます。また年月日を3つのセレクトボックスで入力しオプション add で繋いで保存されるような項目には設定できません。
edit=この項目は変更処理でIDとなります
- この機能を利用するには初期設定で送信されたデータをサーバー上に保存する設定になっている必要があります。
- このオプションは登録者が変更、削除を行う設定のフォームIDの送信フォームに設定できます。
- 例:<input type=text name="メールアドレス(ch//mail//edit)">
- 登録者が変更処理を行う場合にこの項目はIDとなります。メールアドレスのようにIDの中でダブリのないユニークな値の項目に指定します。
hidisp=このhidden項目名の入力値は確認画面に表示します(hidden項目のみに指定できます)
- このhidden項目名の入力値は確認画面に表示します(hidden項目のみに指定できます)
- hidden項目は指定がないと確認画面に表示されません、確認画面で表示し確認させたい場合に使用します。
- hidden属性でデータ(value)を管理者に送りたい場合は name の最初の文字を _ 以外にします。
<input type="hidden" name="文房具" value="pencil">
実際に送信された後はファイルに保存されます、また、自動返信メールや管理者へのメールにも表示されます。
但し、確認画面には表示されません。確認画面に表示させたい場合は hidisp オプションを使用します。
<input type="hidden" name="文房具(hidisp)" value="pencil">
- hidden 項目の項目名を # で始めると特別な意味になります。
Tips hidden 項目の項目名を #_ で始めると実際に送信された後は無視されてファイルに保存されません、また、自動返信メールや管理者へのメールにも表示されません。java script の定数に使う場合などに有効です。
例:<input type="hidden" name="#_java用定数" value="750">
Tips hidden 項目の項目名を # で始めると実際に送信された後は管理者へのメールに表示されファイルに保存されますが確認画面、自動返信メールには表示されません。
例:<input type="hidden" name="#ダミー" value="750">
- Tips value="" に計算式を指定することにより他の入力項目の入力値を使って計算結果をセットさせることもできます。value値の中に {{計算式}} で指定します。(計算式は192バイトまで)
他の入力項目の入力値は半角の%%と%%で name="" の指定名を囲んで指定します。(この時()で指定したオプションは省いて指定します、数量(ch) は %%数量%% で指定)
他の入力項目の入力値が金額の場合は数字以外が含まれていても半角の数字の前に \ 、後に円が付いていれば計算可能です。また3桁ごとのカンマが付いていても可能です。
%%項目名%=% は送信する項目名の値がブランクなら 0 値があれば 1 に置換されます。
例 <input type="hidden" name="参加費(hidisp)" value="{{1500*(%%参加者1%=%+%%参加者2%=%+%%参加者3%=%)}}円">
計算式には四則演算子 +-*/ と固定値、入力項目名などが使用できます。(例:{{%%数量%%*%%単価%%/10}})
- hidden 値に case で指定した入力項目名の値と比較して結果をセット
<input type=hidden name="項目名" value="" case="項目名,値1,セット値1,値2,セット値2,値3,セット値3">
name="項目名" の hidden 値に case で指定した入力項目名の値と比較して結果をセットします。
このオプションは hidden 項目のみに指定でき case で指定した入力項目名よりも後に配置します。
【例】コース:<select name="コース(ch)"><option value="選択してください"><option value="1">1<option value="2">2<option value="3">3</select>
<input type=hidden name="料金(hidisp)" value="" case="コース,1,1000円,2,2000円,3,3000円">
上記の場合は例えばコースで 2 が選択された場合は料金の hidden 値(value=)に 2000円がセットされます。
値1,セット値1 は半角のカンマで区切り指定します。
この hidden 値 を確認画面に表示させる場合は hidisp オプションを指定してください。
項目名の指定はオプション(ch)等は外して指定します。
- 上記の計算式の指定で計算できない場合は formmail_pro.cgi の中にカスタマイズサブルーチンを記述し起動させます。起動させるには hidden のname属性とデータ(value)で指定します。(高度理解者用)
オプション(exe)を name の最後に付加します。
value にサブルーチン名と後、半角の,で区切った定数をセット( @Vset に格納されます)することができます。
<input type="hidden" name="計算(exe)" value="keisan,10,20,30">
サブルーチン内での処理では、$FORM{'項目名'}の値やサブルーチンを呼び出した時に引き渡した定数( @Vset )を参照することができます。結果は $FORM{'項目名'} に格納します。 サブルーチンを呼び出した項目、この例の場合は $FORM{'計算'} に結果を格納することはできません。(結果用の hidden 項目を指定しておいて下さい)
- hidden の項目名 name="" の付け方による動作の違いのまとめ
項目名 確認画面 データ保存 管理者宛メール 自動返信メール 項目名 ×(オプション hidisp で○) ○ ○ ○ #_項目名 × × × × #項目名 × ○ ○ × #/項目名 × ○ × ×
today=このhidden項目名の入力値には本日の日付をセットします(hidden項目のみに指定できます)
- このhidden項目名の入力値には本日の日付をセットします(フォーマット:2008/05/01 hidden項目のみに指定できます)
today+5 のように本日からの +- 日数を指定することもできます。
minus=「初期設定」で送信可能数を設定した場合、減数する項目に設定します
- 送信可能数を設定した場合、通常はメールが送信されると送信可能数をマイナス 1 します。
フォームでこのオプションを設定すると送信可能数をこの入力項目の値でマイナスします。 - 例:申し込み人数=<input name="申し込み人数(ch//minus)" size="10">
- 送信フォームにアクセスした時点でエラーメッセージを表示させるには、 formmail_display.cgi を以下のように呼び出してください。
https://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:test+chk
送信フォームへのリンクは次のように記述します。XXX の部分にはフォームIDを指定します。
例:<a href=/cgi-bin/formmail/formmail_display.cgi?id:XXX+chk>送信フォームへ</a>
(CGI へのパス指定は環境により異なります、携帯電話用フォームは +i を続けて指定します。)
val=保存するテキストと表示するテキストを分けません
- option(select)、checkbox、radio 項目で保存するテキストと表示(確認画面、自動返信メール、管理者へのメール)するテキストを変えることができます。
option(select)、checkbox、radio 項目のvalue値を半角の $ で保存するテキストと表示するテキストを区切って指定します。
例:<select name=xxx><option value="01$デジカメ">デジカメ<option value="02$液晶テレビ">液晶テレビ</select>
この例では液晶テレビを選択した場合、保存されるデータは 02 ですが表示(確認画面、自動返信メール、管理者へのメール)される時は「液晶テレビ」となります。
保存されるデータをコード化して保存データ量を減らしたいが表示はわかりやすくしたい場合などに有効です。
※確認画面を表示させない設定をした場合は使えません。またこの機能を使う場合はvalue値に半角の $ を値として使えません。
半角の $ を使いたい場合やこの機能を使わない項目を明示したい場合は val オプションを指定します。
例:<select name=xxx(val)><option value="デジカメ">デジカメ<option value="液晶テレビ">液晶テレビ</select>
unrec=この項目はサーバーへの保存をしません(ブランクで保存されます)
- 「初期設定」の「入力されたフォームのデータの処理を指定」でサーバーへの保存を設定していてもこの項目はブランクで保存します
個人を特定できる項目に指定しておくとセキュリティに配慮することができます。
管理者へのメール、自動返信メールには適用されません。
kanri=管理者宛メールアドレスのIDを指定します
- 「初期設定」の「管理者宛メールアドレスを動的に変更する」で指定した参照ファイルに登録されたIDに対応するメールアドレスを管理者宛メールアドレスに追加します。
管理者メールアドレス参照ファイルは,またはタブで区切られたテキストデータファイルで「初期設定」ではIDと対応するメールアドレスが何列目のデータであるのかを「ID 何列目」「アドレス 何列目」で指定されています。
送信フォームの中に
<input type="hidden" name="送信先会社名(kanri)" value="">
<input type="hidden" name="選択商品名(hidisp)" value="">
があるとして、フォーム表示プログラムで「送信先会社名」「選択商品名」に値をセットさせます。
例:https://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:test+送信先会社名(kanri):ABC商事+選択商品名(hidisp):パソコン(引数は実際にはURLエンコードして記述します)
送信フォームに必要事項を記入して送信すると、「初期設定」の「管理者宛メールアドレスを動的に変更する」で指定したファイルを参照して登録されたID(ABC商事)に対応するデータ行からメールアドレスを探して管理者宛メールアドレスに追加して送信されます。
What'sNewから「資料請求フォーム」として利用する時に有効に機能します。
管理者メールアドレス参照ファイルにWhat'sNewのデータファイルを指定する場合、「ID 何列目」「アドレス 何列目」をカスタム番号から指定する場合はカスタム項目番号に11をプラスして指定します。(例えばアドレスのカスタム項目番号が5の場合は「アドレス 何列目」に16を指定します)
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。